THE CLIENT
Zipcar owns and operates a car sharing network in the United States and several countries in Europe. It offers self-service vehicles that are located in reserved parking spaces in neighborhoods, cities, and airports across the globe.
THE BRIEF
Zipcar's Member Experience team asked us to create a solution that lowered their call center rates while increasing their NPS (Net Promoter Score - a score measuring how likely it is that a user will recommend a company, service or product).
SOLUTION
We mapped out a detailed Journey Map for the typical Zipcar user.
Focused on areas we found from our research were the greatest points of pain and/or confusion.
From this, we designed a series of push notifications accompanied by contextually relevant guides to alleviate confusion and overall increase feelings of delight.
We tied the results of the improved user experience to the likely impact it would have on the call center rates and Zipcar's NPS.
UX DESIGN TECHNIQUES
Research | Survey | User Interviews | Stakeholder Interviews | Contextual Inquiries | Persona | Journey Map | Competitive Analysis | User Flows | Sketching | Participatory Design | User Testing | Clickable Prototype
TOOLS
Pen & Paper | Post-it-notes | Axure | Sketch3 | Illustrator | Keynote | POP
TEAM
3 UX designers. I lead the UX team.
DURATION
3 weeks.
OUR DESIGN PROCESS
Our design process shows the path we took over the 2.5 week sprint. The double diamond figure shows how we diverged and converged at different points of the design process.
Discover
STAKEHOLDER MEETINGS | USER INTERVIEWS
USER INTERVIEWS
We first conducted research on Zipcar and it's competitors. We then interviewed Zipcar's stakeholders (marketing VP, head of customer experience, and the UX team). We then also interviewed real users and conducted a few contextual inquiries where we followed a handful of different types of Zipcar users (new users, infrequent users & frequent users). From here we were able to begin developing our primary persona: David. David helped guide our next stage where we defined the current and proposed journey for a Zipcar user.
DEFINE
CUSTOMER JOURNEY MAPPING | Sketching
CUSTOMER JOURNEY MAPPING
After interviewing Zipcar's users, we mapped out the typical Zipcar user's journey with the current app design as well as a journey map with the proposed app design.
We identified 4 main areas of pain and confusion most Zipcar users encountered on their journey and tied those pain points to the call center data Zipcar provided us with.
4 Main User Pain Points
Starting the reservation
Fueling up during a reservation
Extending a reservation
Ending a reservation
We mapped out the users' current journey map and followed it up with a proposed journey map implementing ongoing member education.
DEVELOP
SKETCHING | IDEATION | WIREFRAMES
SKETCHING & WIREFRAME
With approval from the client, we began designing out the proposed member education feature to be implemented into the existing Zipcar app.
We tested our design with the varying levels of Zipcar users (new users, infrequent users, and frequent users), ensuring even the newest of members would have an improved experience with the push notifications and guides). After testing, we then moved on to designs.
We white boarded out screen flows
We created sketches to test our ideas on paper first
Designs + User Flows
After designing out our screen, we tested our designs and mapped out the typical flow one would see from within the app for the various stages of a user's zipcar journey.
Click on any of the user flows to enlarge the image.
DELIVER
ANNOTATED DESIGNS
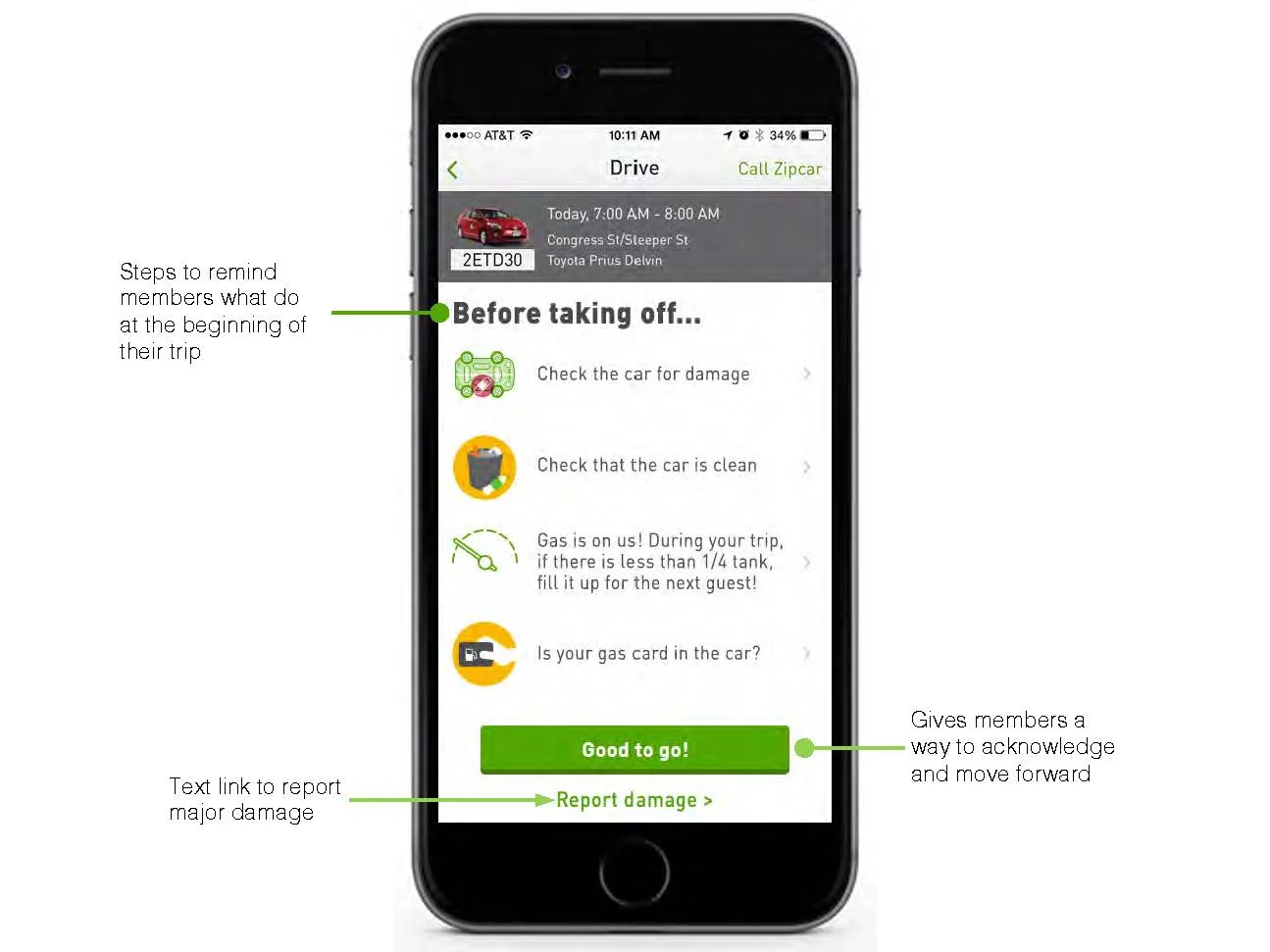
Finally, we annotated our work and delivered it to Zipcar.
SUMMARY
CLIENT FEEDBACK
The member experience team at Zipcar expressed genuine delight with the work we had done. They were particularly appreciative of the fact that we dedicated a decent amount of effort to understanding the real issues their team faced, the users' journey, and the overarching business needs.
LESSONS LEARNED
It was key to get client feedback frequently throughout our design process. Whenever we started to veer off course from the client's expectations we were able to quickly course-correct by engaging them in our process and giving them frequent status-updates as well as opportunities for input.
UX DESIGN TECHNIQUES
Research | Survey | User Interviews | Stakeholder Interviews | Contextual Inquiries | Persona | Journey Map | Competitive Analysis | User Flows | Sketching | Participatory Design | User Testing | Clickable Prototype
TOOLS
Pen & Paper | Post-it-notes | Axure | Sketch3 | Illustrator | Keynote | POP