THE CLIENT
DeVries is a global PR agency whose process revolves around making brands truly stand out by creating lasting impressions, which they refer to as "imprints".
THE BRIEF
DeVries needed a site that would help them stand out as a global leader in the PR industry. They wanted to communicate to potential clients and brand managers that DeVries services could make their brand truly memorable in consumers' lives.
Conduct a website review and develop interface recommendations.
Help to develop the story further for the brand and user experience.
SOLUTION
Redesign and expand current website with key goal to show vs. tell DeVries’ capabilities. We wanted to lead with very short identity statements that would be backed up by bold case studies demonstrating DeVries’ real ability to produce results.
UX DESIGN TECHNIQUES
Stakeholder meetings | Competitive analysis | Content Assessment | Sitemap | Axure wireframes | Prototyping | Functional Annotations
TOOLS
Excel | Google Analytics | Axure | Google Docs | GatherContent
TEAM
A creative director, strategist, media analyst, myself as the UX designer, visual designer, project manager and account executive.
DURATION
3 month project.
DEliverables
Content Assessment
Sitemap
Functional Annotations
DESIGN PROCESS
I typically approach a design opportunity in a two stages. In the first stage I establish a clear understanding of the problem we are solving and what the desired outcomes are. In the second, I ideate and tease out a few designs that I iterate on a few times before delivering designs that I then work with engineers to build into an end product. Throughout the process I involve and integrate feedback from teammates, stakeholders, engineering partners and real users whenever possible.
DISCOVER
CONTENT ASSESSMENT
While the team strategist and media analyst compiled findings from their research, stakeholder interviews and competitive analysis, I ran a content assessment, scrubbing the data from DeVries' two websites which we would be combing into one. View content assessment
DEFINE
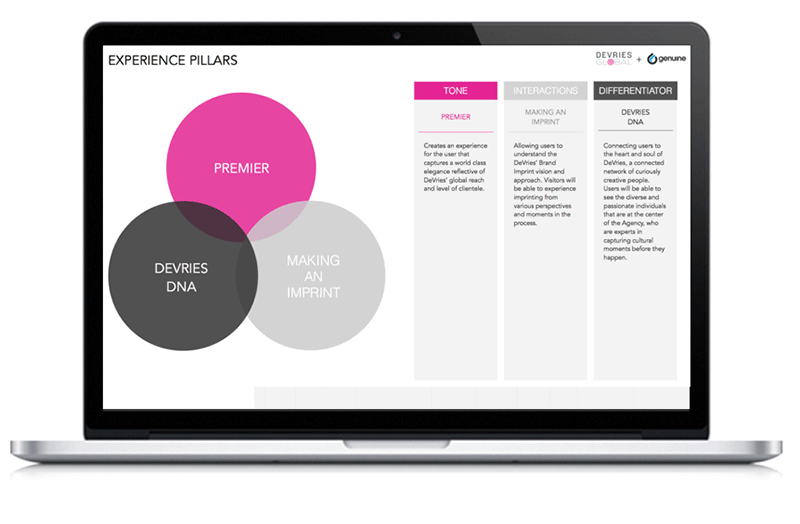
SITEMAP
Reviewing the existing content and determining areas for content creation opportunity, I put together the site structure and the pillars that would define the tone, interactions and differentiators for the site experience. View sitemap, View experience pillars
DEVELOP
WIREFRAMES
With the site structure approved by the clients, we began to sketch and wireframe out the designs. View wireframes PDF, View prototype
DELIVER
Design and FUNCTIONAL ANNOTATIONS
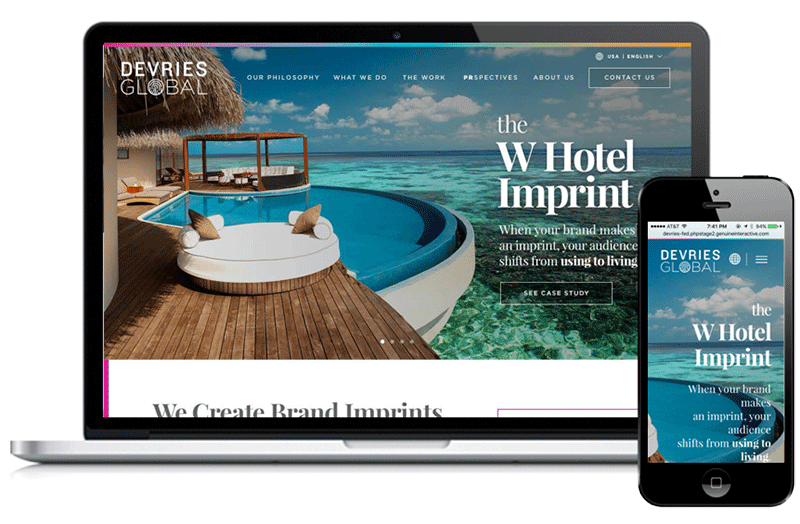
Once completed with the wireframes, design did an amazing job bringing them to life and I then took the designs and annotated them in google sheets for our team of Drupal developers. While the site was being built out we used GatherContent to collect and plan content for launch. View final designs, View functional annotations
SUMMARY
LESSONS LEARNED
We needed to have a content workshop with the client in the beginning to establish what was truly feasibly as far as content creation for the case studies. Because the goal of the site was to really show not just tell what DeVries could do it was important that this approach could be supported. It also would have been incredibly helpful had we clarified with them earlier in the process their intentions regarding localized content. As it turned out, the client was able to put together enough case studies for launch and support the translation. The site launched in June 2016.
UX DESIGN TECHNIQUES
Stakeholder meetings | Competitive analysis | Content Assessment | Sitemap | Axure wireframes | Prototyping | Functional Annotations
TOOLS
Excel | Google Analytics | Axure | Google Docs | GatherContent